在主题中添加支持文章格式并不太复杂。想想要用什么文件格式,然后在添加一个函数到主题函数文件(functions.php)中即可。 WordPress 3.1 到目前为止,支持的文章格式有9种:无题(aside),链接(link),相册(gallery),图片(image),聊天(chat),音频 (audio),视频(vedio),状态(status),引用(quote)。如果想要支持所有的文章格式,或者其中的几个,只要按照如下格式添加 即可:
add_theme_support(‘post-formats’,array(‘aside’, ‘chat’, ‘gallery’, ‘image’, ‘link’, ‘quote’, ‘status’, ‘video’, ‘audio’, ‘quote’) );
上面列出了9种格式,但实际上还有第10种,也就是默认的文章格式,这是所有文章格式的基础。
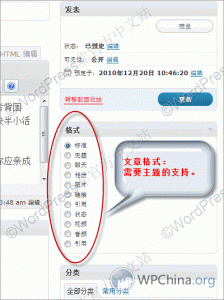
将上述代码添加到主题函数文件(functions.php)之后,再来看看WordPress 3.1的文章编辑器(控制台,撰写新文章)
现在,主题已经支持以上所有9种文章格式了。可以在撰写文章的时候,设置一篇文章的格式。不过还有一个问题,现在文章格式有了,但是主题 还不支持显示这种格式呢。下面是一个WordPress文章格式的简化模板。对模板进行了简化——只有很少的标记和内容,以便于理解主要内容。自定 义文章格式的显示模板,主要有两点要做:
- 内容:在下面的例子中,使用了条件函数,可以设置一个文章格式什么内容可以包括,什 么内容不能包括。比如,在无题(aside)这种文章格式中,可以不包含 the_title() 函数;但是在相册(galler)文章格式中,包含了 the_title() 函数。这样就可以根据自己的需要,使用WordPress的模板函数,直接决定在每种文章格式中,哪些内容可以显示。
- CSS 样式和标记:在下面的例中,我们使用 post_class() 函数,可以确保每种文章格式都有一个唯一的 CSS 类别,可以给他们分别设计不同的格式类型。此外,使用条件函数,还可以使用基本的html和css添加自己的标记代码。
这里就是一个简单的文章格式模板。这个代码很简单,简陋…,只能作为参考之用。希望WordPress 3.1正式发布之后,WordPress 官方团队将给我们提供进一步的准确文档。
<?php get_header(); ?>
<div id=”main”>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div id=”post-<?php the_ID(); ?>” <?php post_class(); ?>>
<?php
if ( has_post_format( ‘aside’ )) {
echo the_content();
}elseif ( has_post_format( ‘chat’ )) {
echo ‘<h3>’;
echo the_title();
echo ‘</h3>’;
echo the_content();
}elseif ( has_post_format( ‘gallery’ )) {
echo ‘<h3>’;
echo the_title();
echo ‘</h3>’;
echo the_content();
}elseif ( has_post_format( ‘image’ )) {
echo ‘<h3>’;
echo the_title();
echo ‘</h3>’;
echo the_post_thumbnail(‘medium’);
echo the_content();
}elseif ( has_post_format( ‘link’ )) {
echo ‘<h3>’;
echo the_title();
echo ‘</h3>’;
echo the_content();
}elseif ( has_post_format( ‘quote’ )) {
echo the_content();
}elseif ( has_post_format( ‘status’ )) {
echo the_content();
}elseif ( has_post_format( ‘video’ )) {
echo ‘<h3>’;
echo the_title();
echo ‘</h3>’;
echo the_content();
}elseif ( has_post_format( ‘audio’ )) {
echo ‘<h3>’;
echo the_title();
echo ‘</h3>’;
echo the_content();
}else {
echo ‘<h3>’;
echo the_title();
echo ‘</h3>’;
echo the_content();
}
?>
</div>
<?php endwhile; else: endif; ?>
</div>
<?php get_sidebar(); get_footer(); ?>